
Building Your Foundation: Technical SEO
Just as a house requires a solid foundation to stand tall and strong, your website needs a solid technical structure to ensure it can be found by search engines
Technical SEO is the bedrock of a well-optimized website and is oftentimes the most overlooked. Just as a house requires a solid foundation to stand tall and strong, your website needs a solid technical structure to ensure (at the very least) that search engines need to be able to easily discover, understand, and categorize your site’s pages before anything else.
In this guide you’ll get a summary of:
- What is it and why it’s important
- Key elements of technical SEO and how to fix them
- How to improve technical SEO
Let’s get started!

What is technical SEO?
Technical SEO focuses on the backend elements of your website that affect performance and visibility. It involves optimizing a website to meet the technical standards set by search engines, with the ultimate goal of increasing organic search rankings.
Why is technical SEO Important?
As Brian Dean says, a Top SEO influencer and founder of Backlinko, you can have the best site with the best content, but if your technical SEO is messed up, you won’t rank.
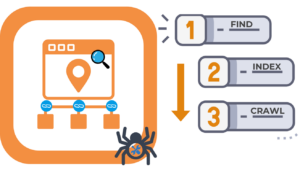
I’m sure I’ll get comments for saying this, but search engines like Google are essentially robots: They read code. At the very least they must be able to effectively crawl, render, and index the pages on your site without issues. As it relates to content, without a solid technical foundation, even the best content may not reach its intended audience.

Building from the ground up
Some key areas we’ll be covering include:
Site Architecture: A well-organized site structure helps search engines navigate and index your pages efficiently.
Crawling & Indexing: Ensuring that search engines can access and index your pages is fundamental.
Mobile Optimization: Your site must be mobile-friendly to cater to users on various devices.
Page Speed: Fast-loading pages enhance user experience and can impact your rankings.
Duplicate Content: Addressing duplicate content issues is essential to avoid penalties.
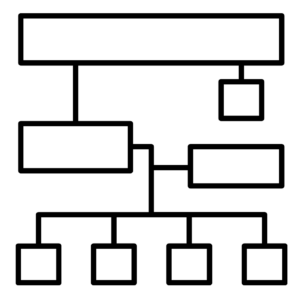
Site Architecture and Navigation
Looking through the lens of building a house, you wouldn’t start building your home before you have the house architecture solidified, right? Why? Well, for many reasons, but ultimately because affects everything else you can do with the house.
Similarly, your website’s architecture sets the foundation for everything else you do to enhance your SEO—from optimizing URLs to creating a clear sitemap, to managing which pages are blocked from search engines via robots.txt, etc.
But also, it’s important to note that a poorly planned site structure is often the root cause of crawling and indexing problems so by nailing this step, you minimize the chances of Google struggling to index all your pages.

How To Fix It
- Logical Organization
- Flat Site Architecture
Logical Organization
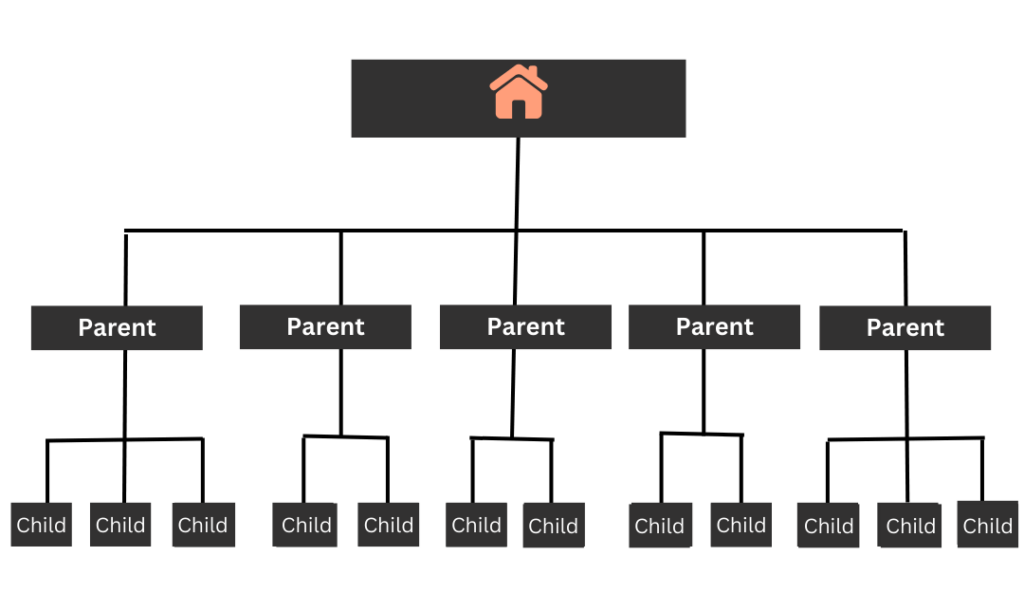
A well-organized site structure helps search engines navigate and index your pages efficiently. It also helps both users and search engines understand the hierarchy and relationship between pages.
What happens if you DON’T have a logical structure? You tend to get what are referred to as “orphan pages,” which are pages that can’t be accessed from any menu or places on your website, but can be visited through an external link or direct URL. These types of pages hurt discoverability, indexability and can cause ranking problems.
In some cases, “orphan” pages are done deliberately, which is OKAY. Examples of this are advertising landing pages, promotional pages or pages that you only want accessed by certain people. You can no-index these pages if you don’t want them to compete or rank on Google.
What causes orphan pages?
Generally, if they aren’t deliberate pages that you know about, they were caused by mistakes in site migrations, navigation changes, site redesigns or testing.


How can you find and fix orphan pages?
You can find these through SEO or website audits from tools like Ahrefs and SEMRush.
To fix them, ask yourself the following:
- Is the page valuable to visitors?
- Yes: then add internal links.
- No but getting traffic and has backlinks: Consider a 301 redirect to a different relevant page.
- No and not getting traffic/backlinks: delete it.
Some other questions to consider:
- Was this content missed in a site migration?
- Is this an ad or deliberate landing page?
- Do you have another page with similar or duplicate content?
Flat Site Architecture
Ideally, your website should have a flat structure where pages are only a few clicks away from each other. This ensures that search engines can crawl and index your content efficiently.
Flat Site Architecture
Ideally, your website should have a flat structure where pages are only a few clicks away from each other. This ensures that search engines can crawl and index your content efficiently.

URL Structure
No need to overthink this, but you do want to follow a consistent, logical URL structure so users know where they are, and how to find information on your site.
Clean and Descriptive URLs
Use clear and descriptive URLs that reflect the content of the page. Avoid using complex query strings or unnecessary parameters.
Consistent URL Format
Maintain a consistent URL structure throughout your site to avoid confusion and improve navigation.
Crawling, Rendering and Indexing
Crawling: Search engines use bots to crawl your site. Ensure that your site is accessible and doesn’t block bots with the robots.txt file or through meta tags.
Rendering: Make sure that search engines can render and view your site as users do. JavaScript-heavy sites, for instance, should be tested to ensure they don’t hinder rendering.
Indexing: Check that your important pages are being indexed by search engines. Use tools like Google Search Console to monitor and troubleshoot indexing issues.

Site Performance and Speed
Core Web Vitals
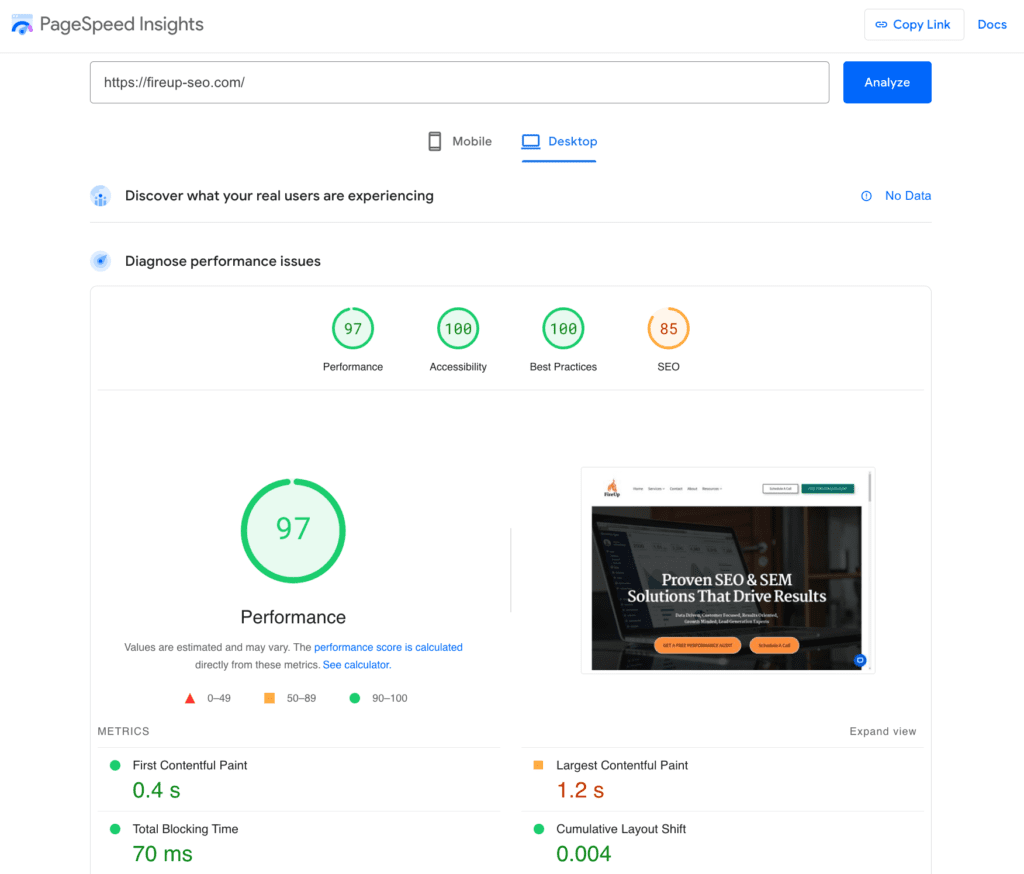
These are specific metrics used by Google to measure user experience on your site. They include loading performance, interactivity, and visual stability.
The best tool to use to identify page speed and fix it is PageSpeed Insights or Lighthouse, which is a free tool Google offers. Google suggests using Lighthouse in an incognito window to obtain accurate results. This recommendation is due to the fact that browser extensions can consume system resources, which might slow down the page and distort the results. To open an incognito window, you can easily do so on a PC by pressing Ctrl + Shift + N.

Core Web Vitals on Mobile Devices
PageSpeed Insights often shows worse performance scores on mobile compared to desktop for several reasons:
- Network Conditions: Mobile devices often rely on cellular networks, which can be less stable and slower than wired or Wi-Fi connections typically used by desktops. This can lead to increased load times and lower scores for mobile performance.
- Hardware Limitations: Mobile devices generally have less powerful processors and less RAM compared to desktops. This means that rendering complex web pages and executing JavaScript can take longer on mobile, affecting performance metrics.
- Screen Size and Resolution: While mobile devices have smaller screens, they often have high-resolution displays, which require loading images and other content at higher quality, potentially increasing load times.
- Resource Inhibition: Some websites are not fully optimized for mobile devices. Images and videos may not be properly compressed or resized for smaller screens, and certain scripts might load unnecessarily, causing delays.
- Background Processes: Mobile devices might have background apps or processes running that can compete for network bandwidth and processing power, impacting how quickly a page can load and render.
- CSS and JavaScript Optimization: Mobile sites often have to adapt more elements dynamically due to the variety of screen sizes and orientations, which can lead to additional CSS and JavaScript execution that might not be as optimized as on desktop versions.
Optimizing a website for mobile speed involves addressing these issues through techniques such as responsive design, image optimization, efficient coding, and possibly using mobile-first design strategies to ensure quick loading times across various devices.
Digging Into PageSpeed:
Since 2010, Google has included site speed in its ranking criteria, recognizing that faster sites not only offer a better experience but also use less server resources and are more efficient. As a result, optimizing for speed can have compounding benefits: by improving load times, you not only create a more user-friendly site but also potentially boost your search engine rankings. So, let’s dig in….
Page speed is a critical factor in SEO for several reasons, all of which contribute to a website’s overall performance and user satisfaction. First and foremost, search engines like Google prioritize user experience, and a fast-loading website drastically improves this experience. When a page loads quickly, users are more likely to stay on the site and engage with the content, reducing bounce rates. High bounce rates can negatively impact a site’s search engine rankings, as they may signal to search engines that the user did not find the content valuable or relevant to their search query. Faster page speeds can lead to improved user engagement and better positioning in search engine results pages (SERPs).
Accessibility on Mobile
Page speed directly influences a website’s accessibility to users on mobile devices, which has become increasingly significant with the rise of mobile internet usage. Google has implemented mobile-first indexing, meaning it primarily uses the mobile version of a webpage for indexing and ranking. A site that performs well on mobile devices, particularly in terms of speed, is more likely to achieve higher rankings. As users expect instant results and tend to abandon pages that take too long to load, ensuring that your website is optimized for speed can enhance its usability and retention, ultimately benefiting its SEO performance.
In addition to enhancing user experience and meeting mobile requirements, page speed is also a direct ranking factor in Google’s algorithm.
How To Fix PageSpeed
Improving page speed involves several technical optimizations. Here are specific steps you can take:
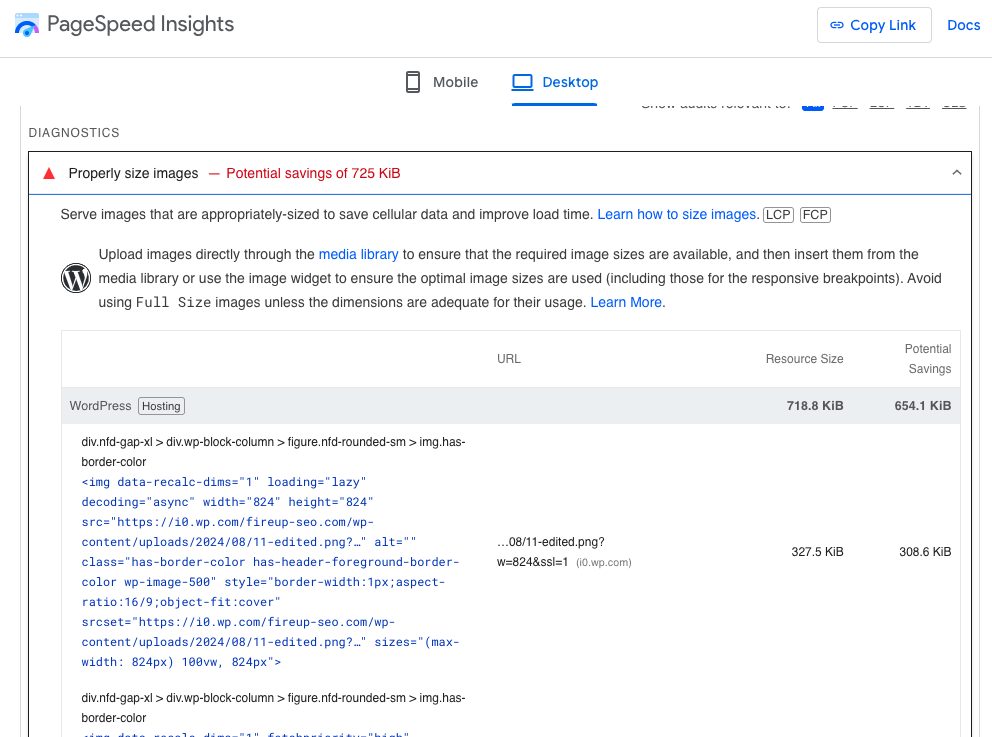
Optimize Images
Images often make up the largest part of a webpage’s data. To optimize them:
- Compress Images: Use tools like TinyPNG or ImageOptim to reduce file size without losing quality.
- Use WebP Format: Consider converting images to WebP format, which offers superior compression than JPEG or PNG with no noticeable loss in quality.
- Implement Lazy Loading: Only load images when they are about to enter the viewport, reducing initial load time.

Leverage Browser Caching
Configure your server to instruct browsers to cache resources, such as images, CSS, and JavaScript files, for a specified period. This means returning visitors will have faster load times as the resources don’t need to be downloaded again.
Minimize HTTP Requests
Fewer requests mean faster pages. Combine CSS and JavaScript files, and use CSS Sprites for icons and images used throughout your site. This reduces the number of files that need to be downloaded.
Minify and Combine Files
Reduce the size of your CSS, JavaScript, and HTML files by removing unnecessary spaces, line breaks, and comments. Tools like UglifyJS for JavaScript and CSSNano for CSS can help automate this process.
Use a Content Delivery Network (CDN)
CDNs store copies of your site’s static files in data centers around the world. This allows users to download data from an edge server geographically closer to them, speeding up load times.
Enable Compression
Use Gzip or Brotli compression to reduce the size of your HTML, CSS, and JavaScript files. This can significantly decrease the amount of time to load your page.
Implement Asynchronous Loading for CSS and JavaScript
Alter how CSS and JavaScript files are loaded. Use asynchronous loading to prevent files from blocking the rendering of the page. This allows HTML to display even if CSS and JavaScript are still being downloaded in the background.
Reduce Server Response Time
Optimize your server’s performance by upgrading your hosting plan, using faster web servers, or optimizing your database. Use server-side caching and keep scripts lightweight.
Remove Render-Blocking JavaScript
Identify and eliminate or defer any JavaScript that slows down page rendering. Instead, use asynchronous loading or defer scripts until parsing of the HTML is complete.
Optimize CSS Delivery
For above-the-fold content, inline critical CSS directly into the head of the HTML document, and load additional CSS asynchronously to avoid blocking rendering.
By implementing these strategies, you can significantly boost your page speed, leading to better user experiences and potentially higher search engine rankings. Regular testing using tools like Google PageSpeed Insights or GTmetrix can help you identify areas for further optimization.
Duplicate Content
Identify and Address Duplicate Content
Duplicate content can confuse search engines and lead to lower rankings. There are many tools to help you identify and resolve duplicate content issues by consolidating or redirecting duplicate pages. There are many tools to use such as:
- Ahrefs
- SemRush
- Screaming Frog
- UberSuggest
Noindex Pages That Don’t Have Unique Content.
Canonical Tags:
Use canonical tags to tell search engines which version of a page is the primary one when similar or duplicate content exists.
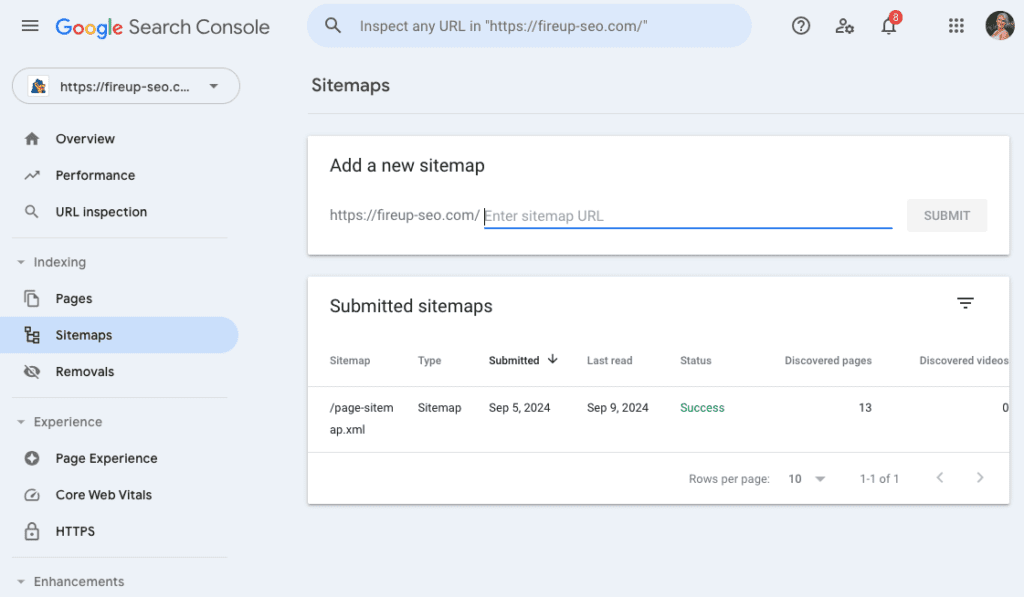
XML Sitemaps
Create and Submit Sitemaps: XML sitemaps help search engines understand the structure of your site and discover new content. Ensure your sitemap is up-to-date and submit it to Google Search Console.
Monitor for Errors: Regularly check your sitemap for errors or broken links and fix them promptly.

Mobile Optimization
Responsive Design
Ensure your site is mobile-friendly by using a responsive design that adjusts to different screen sizes.
Mobile Usability
Use Google’s Mobile Usability report to identify and fix any issues that may affect the mobile experience.
Security
HTTPS Encryption
Use HTTPS to secure your site and protect user data. Google considers HTTPS a ranking factor, so it’s essential for both SEO and user trust.
Regular Security Audits
Regularly check for vulnerabilities and ensure that your site is protected against threats.
Use Structured Data
Implement Schema Markup
Use structured data to help search engines understand the context of your content. Implementing schema markup can enhance search results with rich snippets, such as star ratings or event details.
Validate Markup
Use tools like Google’s Structured Data Testing Tool to ensure your structured data is correctly implemented.
Error Pages and Redirects
Handle 404 Errors
Create a user-friendly 404 error page that helps visitors find what they’re looking for. Regularly monitor for broken links that lead to 404 errors.
Implement 301 Redirects
Use 301 redirects to permanently redirect old or outdated URLs to new ones, preserving page authority and improving user experience.
Address Hreflang Tags for International Sites
Hreflang tags are an essential component of technical SEO for international websites because they help search engines understand the geographical and linguistic targeting of each page. By implementing hreflang tags, webmasters can serve the correct version of a webpage to users based on their language and region preferences, ultimately improving user experience and site relevance. Without hreflang tags, a website risks showing the wrong language or regional version to users, which can lead to confusion, higher bounce rates, and a decrease in conversions.
The proper use of hreflang tags enables search engines like Google to distinguish between pages that have similar content but are intended for different locales. This differentiation is crucial for eliminating duplicate content issues that could arise when having multiple versions of the same page. Additionally, hreflang tags can help consolidate SEO signals, such as backlinks, by indicating that different versions of a page should be treated as alternates of each other. This can improve the overall visibility and ranking of your site in search engine results.
How To Fix It
To fix potential issues with hreflang tags, ensure that they are correctly implemented in the HTML head of each relevant page.
Start by listing all language and regional versions of a page using the correct language code (such as “en” for English) and regional code (like “US” for the United States) in the hreflang attribute.
It is critical that these hreflang annotations are reciprocal, meaning that if page A references page B as an alternate, page B must also reference page A.
Additionally, including a default hreflang tag (often “x-default”) can specify which page version to show when none of the specified languages match the user’s preference.
Regular audits and thorough testing, using tools like Google’s Search Console, can help identify and rectify any implementation errors, ensuring that your international strategy remains effective and your users receive the most relevant content.
Continuous Improvement: Technical SEO
Below are regular activities you should be doing to stay on top of your technical SEO efforts.
Regular Audits
Conduct regular technical SEO audits to identify and address issues. Tools like Screaming Frog, Semrush, and Google Search Console can provide valuable insights into your site’s health.
Monitor Performance
Keep an eye on your site’s performance metrics using tools like Google PageSpeed Insights or Lighthouse. Make ongoing adjustments to maintain optimal speed and functionality.
Stay Updated
SEO best practices and search engine algorithms are constantly evolving. Stay informed about the latest developments and adjust your technical SEO strategies accordingly.
Next Steps
By focusing on these technical aspects, you’ll lay a strong foundation for your site’s SEO, ensuring that search engines can effectively discover, understand, and rank your content. This technical groundwork supports the overall structure and visibility of your digital presence.



